ShopDreamUp AI ArtDreamUp
Deviation Actions
Suggested Deviants
Suggested Collections
You Might Like…
Description
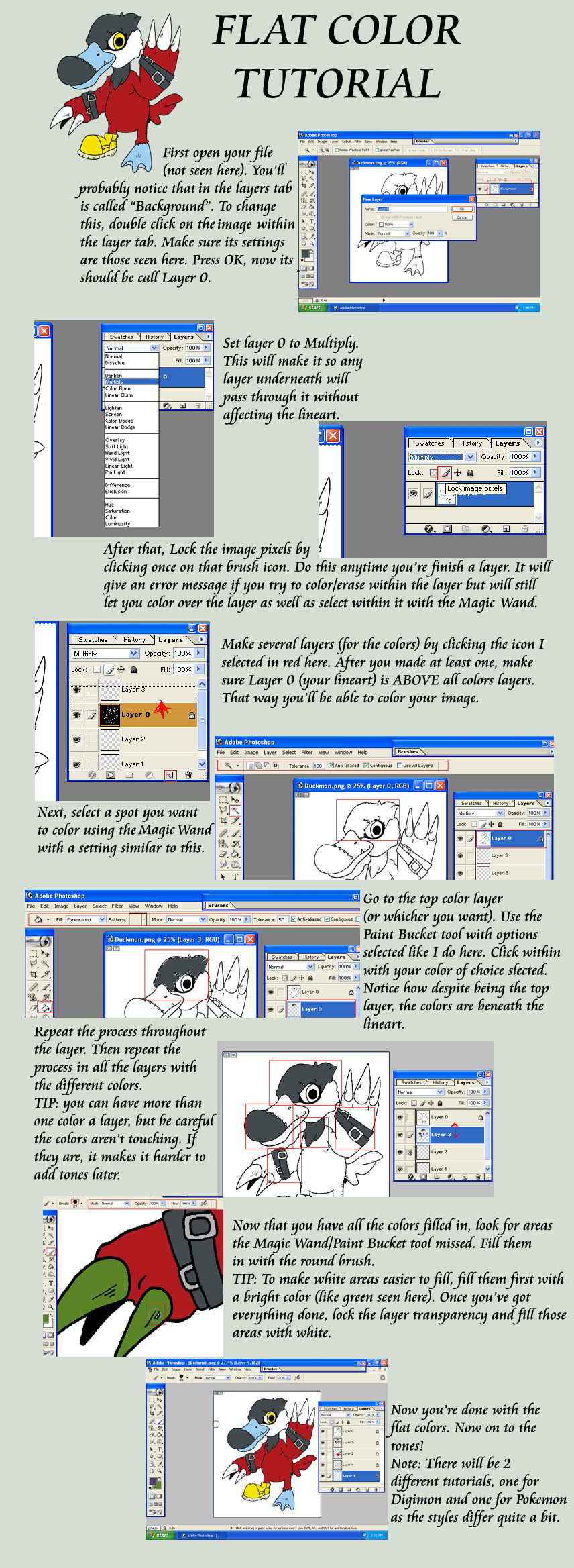
Duckmon is coming along xP. Hopefully you get what I'm saying most of the time.
Pretty much putting a layer ontop and setting it to mutiply will make white disappear when colors are added underneath and black stick out like a sore thumb: Perfect for coloring black lineart. However if its colored lineart it will blend a bit with the colors underneath (just thought I'd note that).
Yay for two tutorials in one , the next tutorial will be Digimon shading. And eventually I'll do one with Pokemon shading.
, the next tutorial will be Digimon shading. And eventually I'll do one with Pokemon shading.
Enjoy!
PS: if you're having trouble figuring out what image goes with what text. The text will always start BESIDES the image it goes with, not underneath.
PPS: Please don't ask me if X (X being whatever program you're using) program works the same. The only programs I've used of this Nature are Photoshop 6,7 and CS2. I would just mess around and see if it does, if you can't figure it out than ask someone that has used X program and photoshop versions mention above for help.
Pretty much putting a layer ontop and setting it to mutiply will make white disappear when colors are added underneath and black stick out like a sore thumb: Perfect for coloring black lineart. However if its colored lineart it will blend a bit with the colors underneath (just thought I'd note that).
Yay for two tutorials in one
Enjoy!
PS: if you're having trouble figuring out what image goes with what text. The text will always start BESIDES the image it goes with, not underneath.
PPS: Please don't ask me if X (X being whatever program you're using) program works the same. The only programs I've used of this Nature are Photoshop 6,7 and CS2. I would just mess around and see if it does, if you can't figure it out than ask someone that has used X program and photoshop versions mention above for help.
Image size
856x2337px 751.94 KB
© 2009 - 2024 G-FauxPokemon
Comments12
EXTREMELY helpful! Thanks!
Comments have been disabled for this deviation










![[SAI TUTORIAL] Part 1: Line and basic coloring ENG](https://images-wixmp-ed30a86b8c4ca887773594c2.wixmp.com/f/1c1bd677-186b-4900-9e03-8fc6e25d8685/d7h4kii-7e0e96d4-b386-44c2-852c-feec71090601.png/v1/crop/w_92,h_92,x_0,y_116,scl_0.061333333333333,q_70,strp/_sai_tutorial__part_1__line_and_basic_coloring_eng_by_ayinai_d7h4kii-92s.jpg?token=eyJ0eXAiOiJKV1QiLCJhbGciOiJIUzI1NiJ9.eyJzdWIiOiJ1cm46YXBwOjdlMGQxODg5ODIyNjQzNzNhNWYwZDQxNWVhMGQyNmUwIiwiaXNzIjoidXJuOmFwcDo3ZTBkMTg4OTgyMjY0MzczYTVmMGQ0MTVlYTBkMjZlMCIsIm9iaiI6W1t7ImhlaWdodCI6Ijw9OTA4NiIsInBhdGgiOiJcL2ZcLzFjMWJkNjc3LTE4NmItNDkwMC05ZTAzLThmYzZlMjVkODY4NVwvZDdoNGtpaS03ZTBlOTZkNC1iMzg2LTQ0YzItODUyYy1mZWVjNzEwOTA2MDEucG5nIiwid2lkdGgiOiI8PTE1MDAifV1dLCJhdWQiOlsidXJuOnNlcnZpY2U6aW1hZ2Uub3BlcmF0aW9ucyJdfQ.1jM-1ubHSIzWyJjCrGYQHTsrF2NGMneDDoEoAlqI91Q)
![[SAI TUTORIAL] Part 2: Lineless drawing](https://images-wixmp-ed30a86b8c4ca887773594c2.wixmp.com/f/1c1bd677-186b-4900-9e03-8fc6e25d8685/d7h9q3t-53743ac1-ed45-45de-bc51-d528d4b346b5.png/v1/crop/w_92,h_92,x_0,y_125,scl_0.061333333333333,q_70,strp/_sai_tutorial__part_2__lineless_drawing_by_ayinai_d7h9q3t-92s.jpg?token=eyJ0eXAiOiJKV1QiLCJhbGciOiJIUzI1NiJ9.eyJzdWIiOiJ1cm46YXBwOjdlMGQxODg5ODIyNjQzNzNhNWYwZDQxNWVhMGQyNmUwIiwiaXNzIjoidXJuOmFwcDo3ZTBkMTg4OTgyMjY0MzczYTVmMGQ0MTVlYTBkMjZlMCIsIm9iaiI6W1t7ImhlaWdodCI6Ijw9OTY2MiIsInBhdGgiOiJcL2ZcLzFjMWJkNjc3LTE4NmItNDkwMC05ZTAzLThmYzZlMjVkODY4NVwvZDdoOXEzdC01Mzc0M2FjMS1lZDQ1LTQ1ZGUtYmM1MS1kNTI4ZDRiMzQ2YjUucG5nIiwid2lkdGgiOiI8PTE1MDAifV1dLCJhdWQiOlsidXJuOnNlcnZpY2U6aW1hZ2Uub3BlcmF0aW9ucyJdfQ.XBO3TOR4qGRShr2_GTphYoPmqNvt7oNPgJSMfwRspQA)




![[OLD] Fakemon Coloring Tutorial](https://images-wixmp-ed30a86b8c4ca887773594c2.wixmp.com/f/9f87cbc8-6543-4560-bfba-80f18092d92b/d9eoerh-61e5c5b7-5021-4b4e-88d7-b10e1e875de0.jpg/v1/crop/w_184)


![Lineart Tutorial [How I Draw Lineart]](https://images-wixmp-ed30a86b8c4ca887773594c2.wixmp.com/f/0e35f546-870f-4922-a794-c9f327c2e57b/d9r0vs3-4fec710d-76ce-4e55-b410-3e2ba29da5a1.jpg/v1/crop/w_184)












